教程介绍
马上要迎来2022年了当然过节也少了发红包庆贺一下,去年也发布过同样文章;不过红包素材有点瑕疵,今天无意中在别的微信群看到别人利用这个素材整蛊群里好友;小编打开红包发现是200元,心想真是土豪也,结果打开却只领了0.01元,才发现是一场恶搞;后来发到技术QQ网群里很多好友也问怎么弄的,今天小编就简单分享一下,步骤其实也很简单。
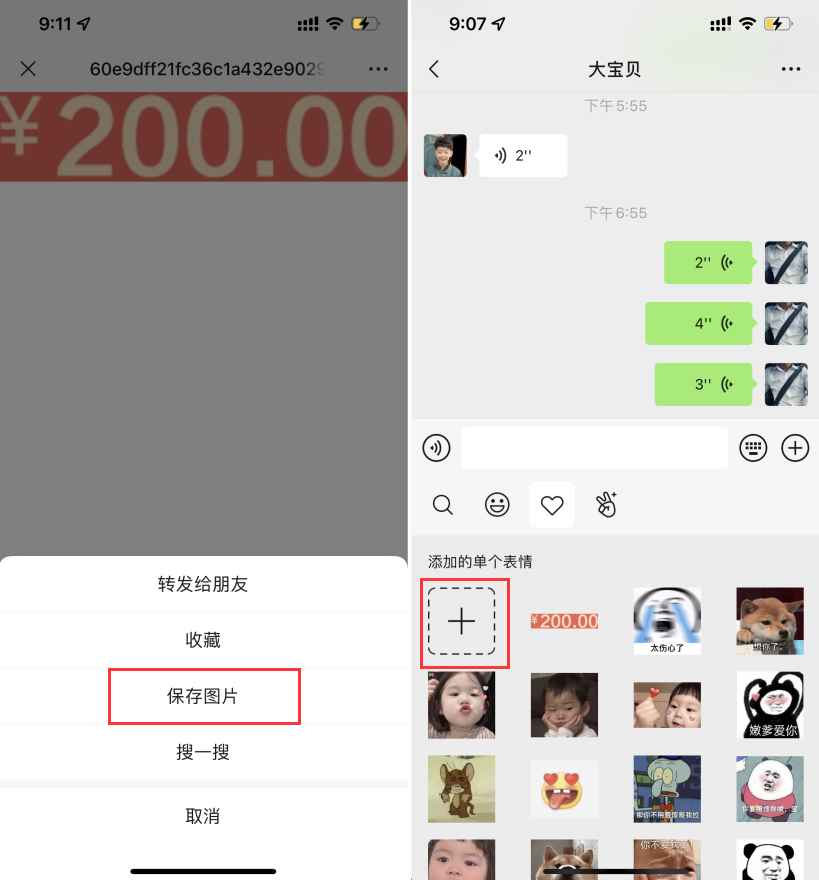
操作方法
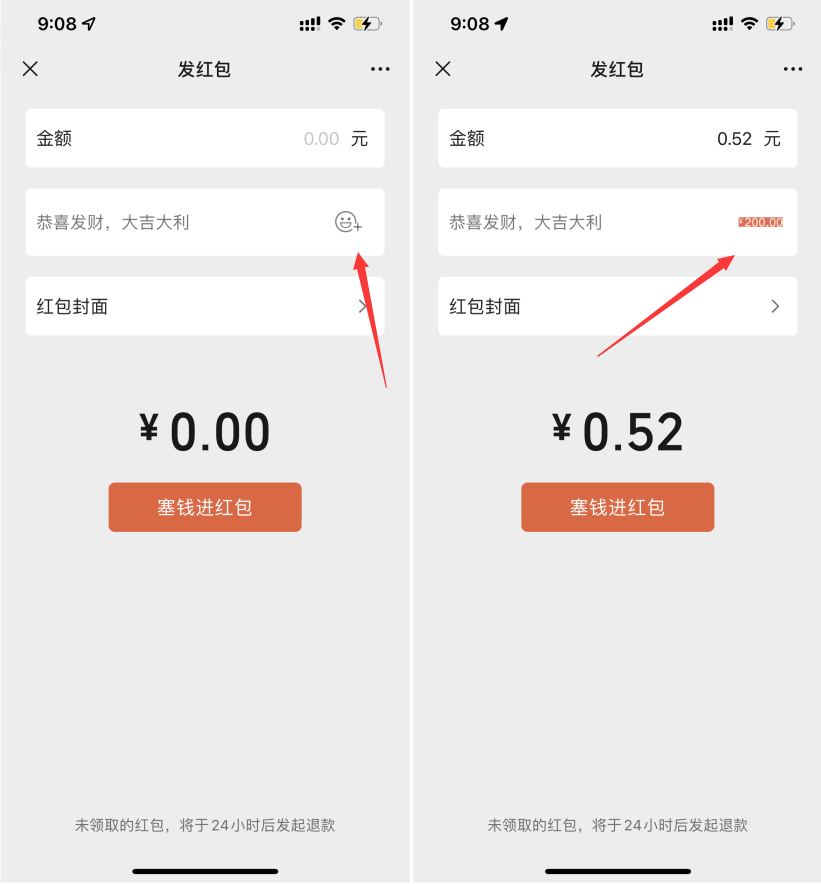
1、使用微信扫码提供一个动态和静态素材,更多素材可以文末网盘里面下载


2、长按图片保存起来,再去微信随便打开一个聊天对话框,点击右下角表情,再点击【+】
再点击【+】选择刚保存的素材图片,点击完成

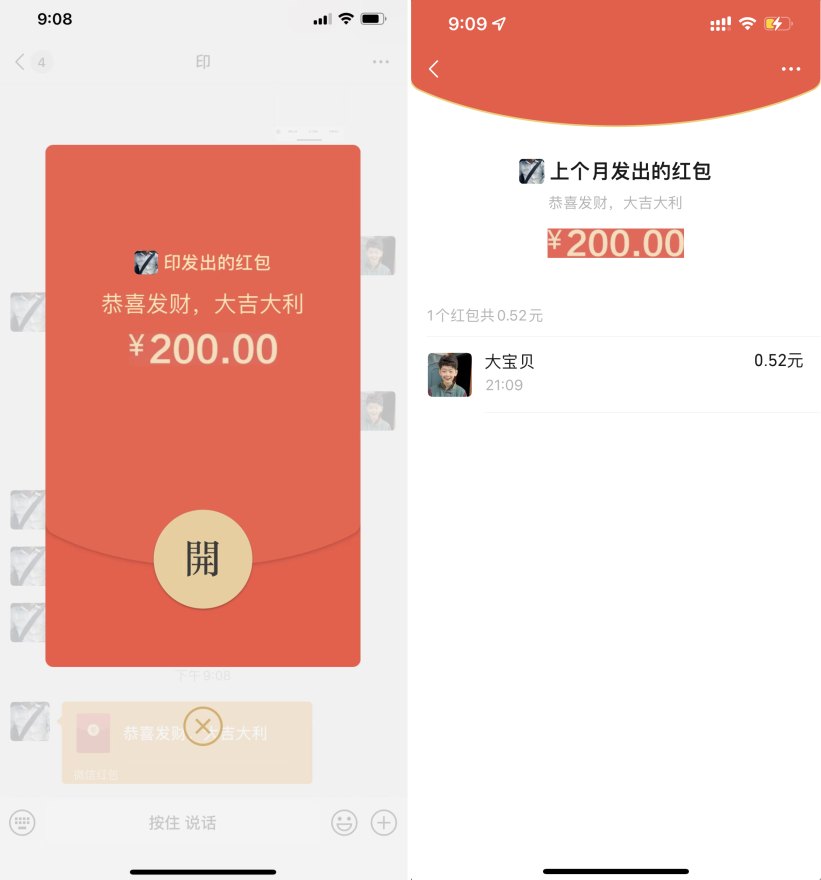
3、再去给别人或群里面发红包,微信聊天对话框点击【+】-【红包】点击添加表情,把素材加进去
查询介绍
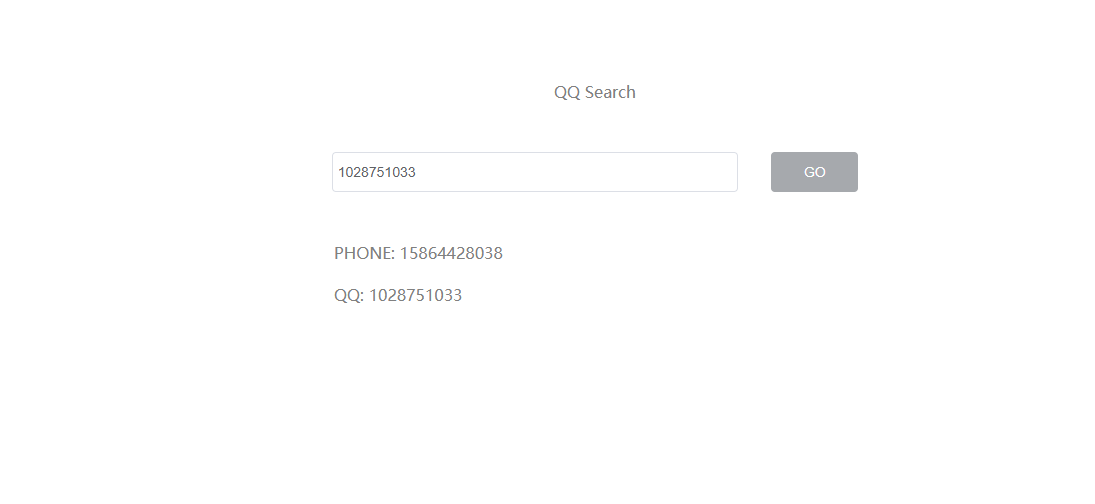
可以用来查自己或者查别人QQ所绑定的手机号以及手机号所绑定的QQ,很多用户可能是很早之前的手机号绑定的QQ,现在都忘记手机号码了,或者是想知道别人的QQ绑定的手机号是多少,那么都能够使用此款工具来查询,不一定全部都能够查到,但是能够查到的都是很准确的,同时还支持通过姓名查询住址。
查询介绍
查询入口
查询入口:https://qq.bunny.icu/?=F0D742BE5EE44FD7F0800A43614D5123
教程介绍
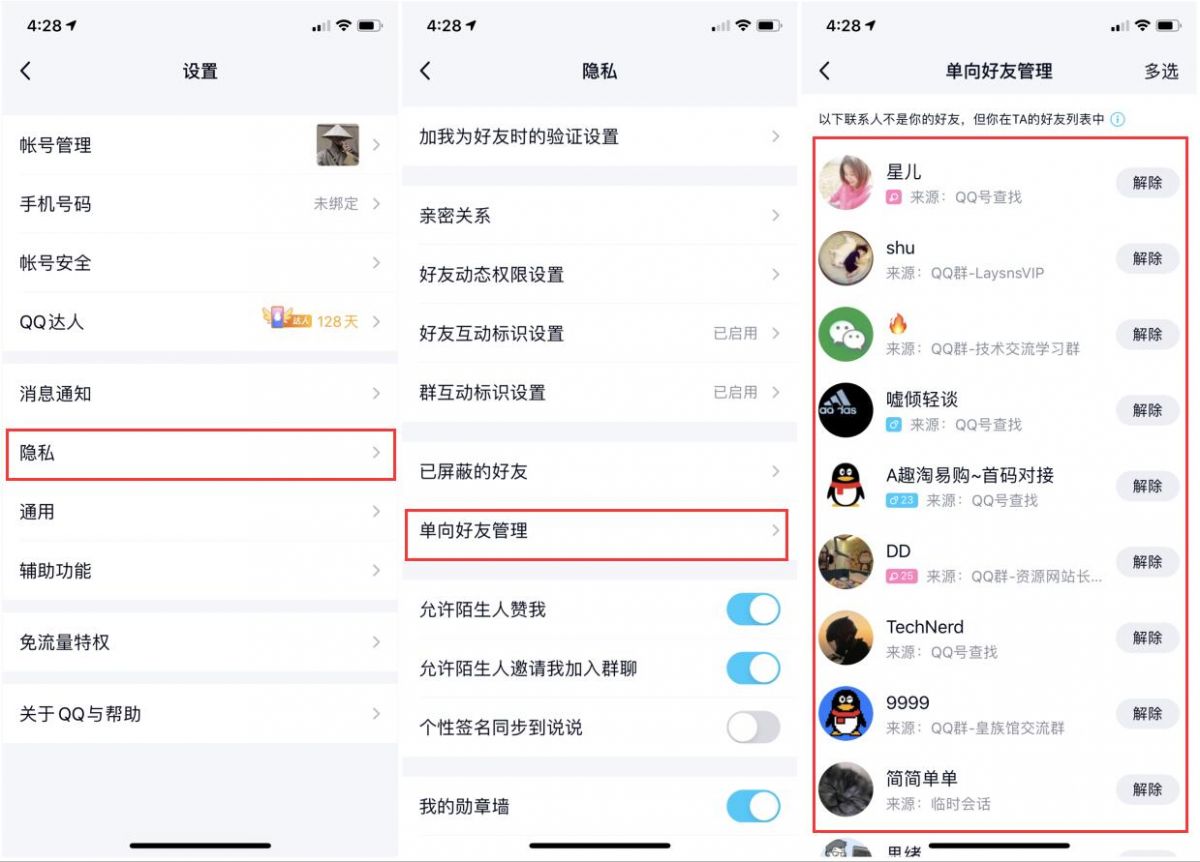
前几天居然还有人问QQ怎么检测删除单项好友,官方QQ早出这功能了;也许还有很多人不知道,今天小编给大家分享一下,把那些没用的QQ好友清理掉;什么叫单项好友呢?就是对方不是你的好友,但是你在TA的好友列表中。
操作方法
怎么管理和一键QQ单项好友解除呢?
打开手机QQ点击左上角头像,左下角【设置】-【隐私】-【单项好友管理】
微信单向好友检测工具:https://www.hzg666.com/sjrj/11558.html
<h3 id="title-1" style="box-sizing:border-box;margin:20px 0px;padding:0px;border:0px;-webkit-font-smoothing:antialiased;font-weight:500;font-size:1.2em;color:#444444;position:relative;font-family:-apple-system, " white-space:normal;background-color:#ffffff;"="">
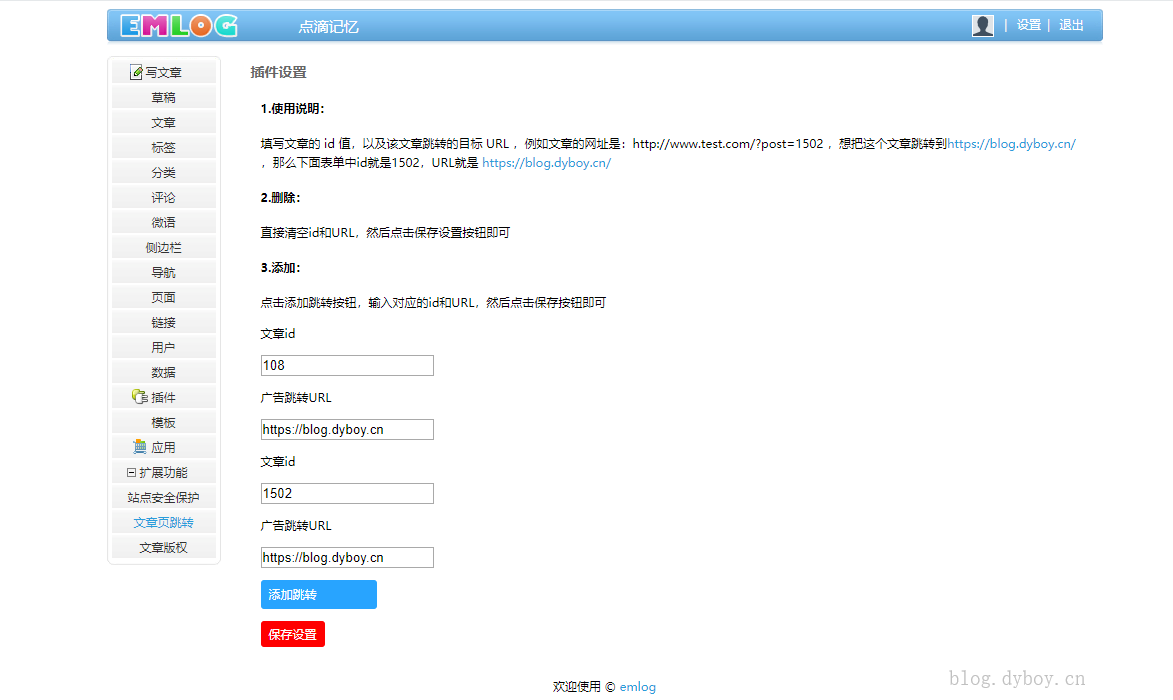
插件简介
<p style="box-sizing:border-box;margin-top:20px;margin-bottom:20px;padding:0px;border:0px;-webkit-font-smoothing:antialiased;vertical-align:baseline;font-size:14px;word-break:break-word;color:#313131;font-family:-apple-system, " white-space:normal;background-color:#ffffff;"="">
指定文章的 <code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">id 和跳转 <code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">URL ,在用户打开文章的时候直接跳转到目标 <code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">URL , <code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">echo_log.php 中添加挂载点:这个小插件是在帮朋友情况下开发的,给有需求的朋友~
2.删除:
<p style="box-sizing:border-box;margin-top:20px;margin-bottom:20px;padding:0px;border:0px;-webkit-font-smoothing:antialiased;vertical-align:baseline;font-size:14px;word-break:break-word;color:#313131;font-family:-apple-system, " white-space:normal;background-color:#ffffff;"="">
直接清空<code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">id和<code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">URL,然后点击保存设置按钮即可
3.添加:
点击添加跳转按钮,输入对应的<code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">id和<code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">URL,然后点击保存按钮即可
<hr style="box-sizing:border-box;margin:15px 0px;padding:0px;border-width:0px 0px 2px;border-top-style:initial;border-right-style:initial;border-bottom-style:solid;border-left-style:initial;border-top-color:initial;border-right-color:initial;border-bottom-color:#DDDDDD;border-left-color:initial;border-image:initial;-webkit-font-smoothing:antialiased;clear:both;height:0px;background:0px center #FFFFFF;color:#313131;font-family:-apple-system, " font-size:14px;white-space:normal;"="">
<h3 id="title-3" style="box-sizing:border-box;margin:20px 0px;padding:0px;border:0px;-webkit-font-smoothing:antialiased;font-weight:500;font-size:1.2em;color:#444444;position:relative;font-family:-apple-system, " white-space:normal;background-color:#ffffff;"="">
插件预览
分享文章时想给一些文章标题设置醒目的颜色,EMLOG默认是无法自定义文章标题颜色的,想要达到这个效果那就必须对程序进行修改,增加一个字段用于自定义标题颜色,这对于懂代码的来说不是很难,但对于新手太难了;为了方便蓝叶做了个自定义标题颜色的插件,激活插件后在发布文章页面会看到一个标题颜色的输入框,点击输入框会弹出颜色选择,选择自己喜欢的颜色会插入到输入框中,保存后在前台需要的位置放入调用代码,即可实现标题自定义颜色了,后台演示请看下面的图片。
把代码插入到需要输出的地方
<?php echo diydb($row['gid']);?>
输出格式为style 格式例子
<a href="https://www.hzg666.com/Emlogcj/<?php echo Url::log($row['gid']); ?>" title="<?php echo $row['title']; ?>" <?php echo diydb($row['gid']);?> target="_blank">
下载后直接在emlog后台安装插件即可使用!
EMLOG活动时间倒计时插件功能用于实时显示设置的活动时间倒计时,当分享一些活动文章时,活动会有时间限制,用这个插件在活动页面实时显示活动倒计时,提高用户体验度,让用户牢记活动的准确时间;激活插件后,在发布文章页会有活动时间的输入框,默认情况下活动时间是关闭的,需要选择启用再输入活动时间前台才可以生效,演示看上面的图片。
在你的显示的地方挂上
<?php if(lanye_endtime_getopen($logid)=='1'):?>
<?php if(lanye_endtime_gettime($logid)==''):?>
<div class="lanye_endtime">结束时间未知</div>
<?php else:?>
<script>setInterval(showToEndTime("end_time","<?php echo date('Y-m-d H:i:s',lanye_endtime_gettime($logid));?>"),1000);</script>
<div class="lanye_endtime">活动<span id="end_time"></span>结束!</div>
<?php endif;?>
<?php endif;?>
下载地址:https://www.lanzoux.com/i5u4ezi
Emlog多功能用户注册插件,支持邮箱验证等功能,价值80元免费分享